No tutorial “Efeito pontilhado em vetor no CorelDraw” apresentei a vocês uma técnica bem simples de como fazer o efeito de meio-tom no CorelDraw (em vetor) em poucos passos bem básicos. Porém a forma que eu prefiro utilizar, e que para mim gera um trabalho de maior qualidade, é criar uma imagem no Photoshop com efeito halftone e depois transformá-la em vetor no Illustrator ou CorelDraw.
1- O primeiro passo é criar um documento no Photoshop, de preferência de um tamanho grande (no meu caso 1500 x 1000 pixels), e colocar o elemento do qual quer criar o efeito reticulado (leia-se halftone).
Você verá a importância da boa resolução da imagem na hora de rastreia-la para transformar em vetor.
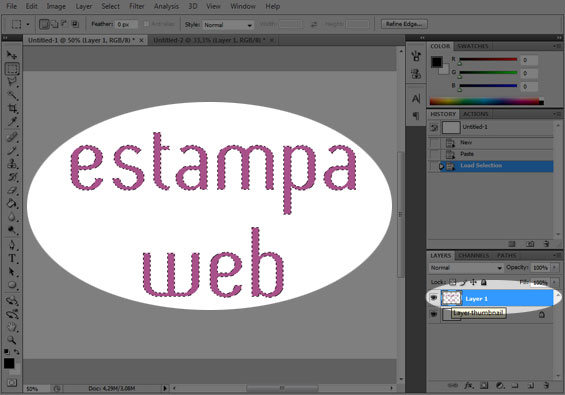
2- Selecione o elemento, conforme a imagem abaixo, clicando (botão esquerdo do mouse) sobre a camada/layer com o Ctrl pressionado.

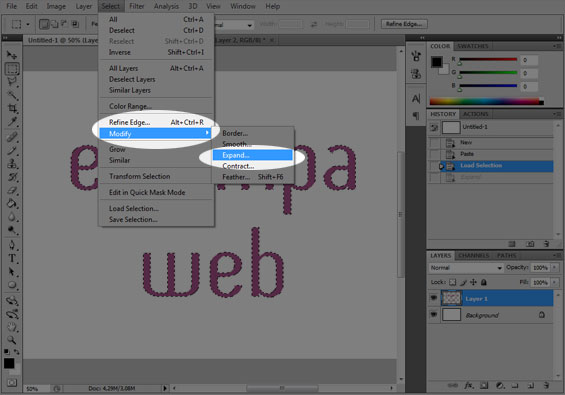
3- Com o objeto selecionado vá em Select>Modify>Expand, e expanda 30px.
Como você deve ter percebido, utilizo a maioria dos softwares em inglês. Caso não entenda algum termo utilize o site translate.google.com para tradução.
4- Agora pressione Ctrl+Shift+I para inverter a seleção.
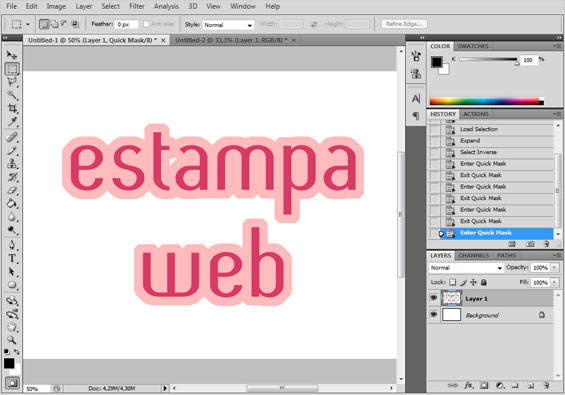
5- Com a inversão selecionada, pressione a letra “Q” de seu teclado, a fim de entrar em modo Quick Mask.

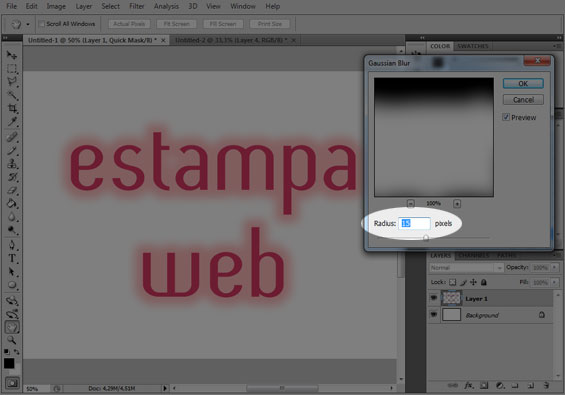
6- Vá até Filter>Blur>Gaussian Blur e atribua um Radius de 15px.
7- Feita a desfocagem (blur), clique em Filter>Pixelate>Color Halftone, e coloque os seguintes valores:
- Pixel radius: 8
- Channel 1: 108
- Channel 2: 162
- Channel 3: 90
- Channel 4: 45
Se você for usar o desenho para serigrafia ou bordado, dependendo da aplicação pode precisar de pontos maiores. Para isto, coloque um valor mais alto em Pixel radius.
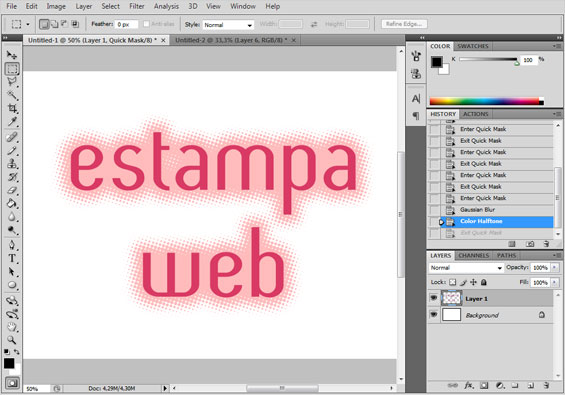
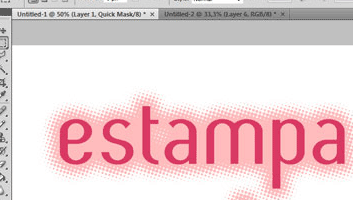
A imagem reticulada deve ficar mais ou menos como a figura abaixo:

8- Saia do Quick Mask Mode pressionando a tecla “Q” novamente.
9- Crie uma nova camada e com ela selecionada pressione Ctrl+Shift+I para inverter a seleção e criar o objeto no layer novo.

10- Agora basta preencher a seleção de uma cor de sua preferência. Para isso, vá até Edit>Fill e escolha uma cor.
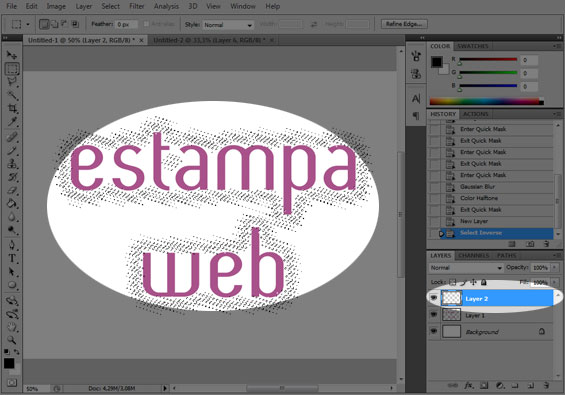
Depois de colocar a camada original para cima da camada do halftone, o meu resultado foi este.

Agora vamos para a segunda parte do tutorial, que é transformar a imagem em vetor.
1- Ainda no Photoshop, clique na camada/layer e pressione Ctrl+A para selecionar todo halftone. Depois pressione Ctrl+C para copiá-lo.
2- Abra o Illustrator, crie um documento novo e cole o objeto copiado do Photoshop nele (Ctrl+V).
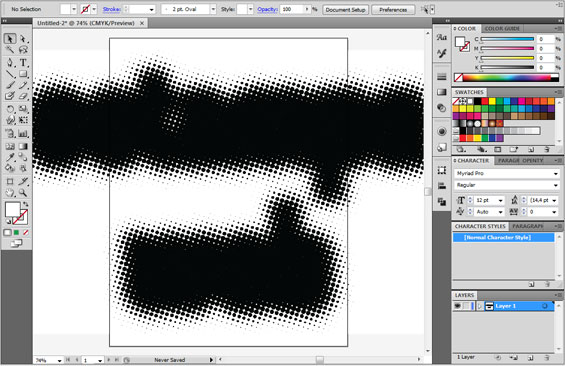
Minha tela ficou assim.

3- Com a imagem selecionada, clique em Live Trace> Simple Trace.
Simple Trace é só uma das formas pré-definidas do Illustrator para rastreio. Teste todas as outras para ver qual gera o melhor resultado no seu caso.
É isso… seu efeito reticulado em imagem acaba de virar um vetor. Com certeza deu um pouco mais de trabalho, mas dando um zoom você verá que o resultado fica muito melhor do que fazer tudo no Corel.
Por falar em Corel, você deve estar se perguntando: Mas eu que não uso Illustrator, uso somente Corel, como posso proceder? Existem duas formas… leia os seguintes artigos:






É pena é que cria uma tonalidade branca em volta dos halftone ou seja fica com um fundo branco onde eu o queria transparente =/
Olá…. basta selecionar e apagar 🙂 que o fundo branco desaparece!
mas isso já me acontece na segunda parte do tutorial ou seja no illustrator em que eu ao fazer live trace simple trace cria uma um fundo branco depois.. como seleciono e apago então no illustrator? já tentei mas não consegui mesmo .. tamanha ignorância a minha